The workspace consists of several widgets which you can combine in order to fit your particular needs. The layout system allows you to load pre-existing layouts such subtitling/audio description any many others. Furthermore, it also allows you to save copies of those pre-made layouts, and then modify them to you liking.
Loading Layout
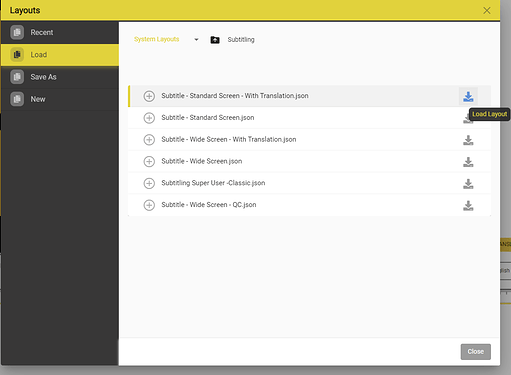
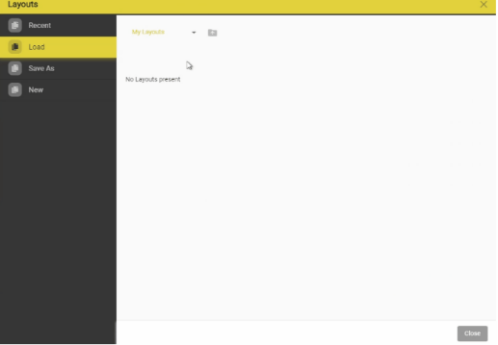
You can import an existing layout by going to Settings → Layouts → Load
Depending on the type of the Stellar Project that was set up while creating your Nebula device ( AD, Subtitling, Dubbing), the Layouts window will open and show you the System Layouts available for you.
E.g. if your Stellar project was set to Subtitling, then the Layouts window will show System Layouts → Subtitling.
The Layouts Load function allows you to access three main locations:
| Layout Path | Description |
|---|---|
| My Layouts | where you can save your own layouts. |
| System Layouts | these are the preset layouts provided by us. |
| Company Layouts | preset layouts which are provided by your company. |
In order to navigate between these Layout Library → click on the down arrow to expand the drop-down menu which will allow you to pick another layout library.

To load a Layout → click the Load Layout button.
To find more details about the Layout → click on the + or the Layout Title.
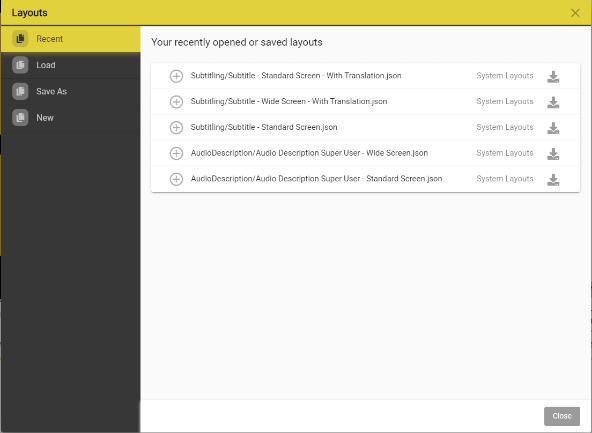
Alternatively, a recent list of your past used layouts can be also be accessed from the Layouts menu. Files → Layouts → Recent
Unlike the other options, the Recent Layout list is not sorted depending the workflow.

System Layout
Stellar comes with several predefined System Layouts that can be loaded by any user.
Currently there are three main workflows which have pre-set layouts: Audio Description, Subtitling, Dubbing.
Each of them have a library of layouts:
Audio Description Library:
Audio Description Super User - Standard Screen.json -
Audio Description Super User - Wide Screen.json -
Subtitling Layout Library
Just like for Audio Description, there are layouts for wide screen and standard screens, but there are several extra layouts which focus on subtitling specific actions.
Subtitle - Standard Screen - With Translation.json - additional translation widget.
Subtitle - Wide Screen - QC.json - additional QC widget.
Dubbing Layout Library
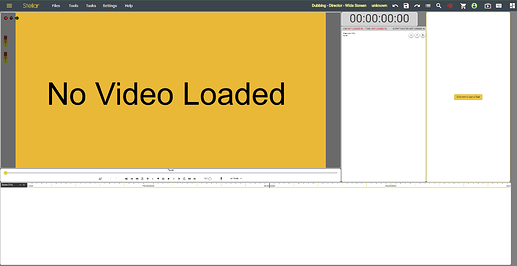
Dubbing - Director - Wide Screen.json
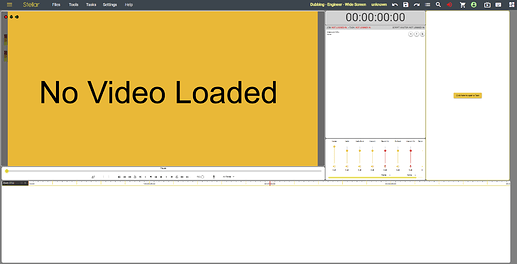
Dubbing - Engineer - Wide Screen.json
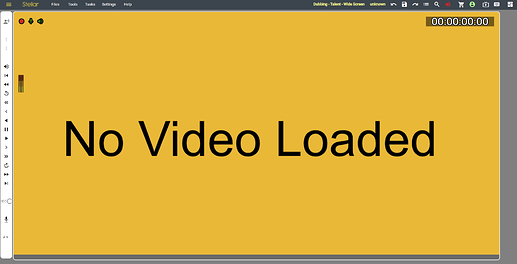
Dubbing - Talent - Wide Screen.json
Editing Layout
Simple customization
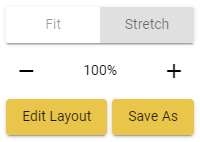
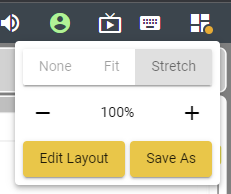
Stellar provides simple menu which can be used to adjust the size of the layout. This is perfect in cases in which you only want to adjust the size of the workspace to fit your screen.
There are two ways in which you can resize the entire workspace without editing the layout:
- Using the “+” and “-” buttons to increase or decrease the size.
- Using the preset options Fit/Stretch:
- Fit - will fit the content to you screen size
- Stretch - will stretch the workspace with until one widget fills the full width of you screen
There are 3 main ways in which layouts can be customized:
- widgets can be removed or added.
- widgets can be repositioned or resized.
- the whole Workspace can be resized and the widgets will resized automatically based on the Workspace size.
The first step is to load the Layout that we created in the Saving Layouts section. We can load it using the method we have learnt in the Loading Layouts section.
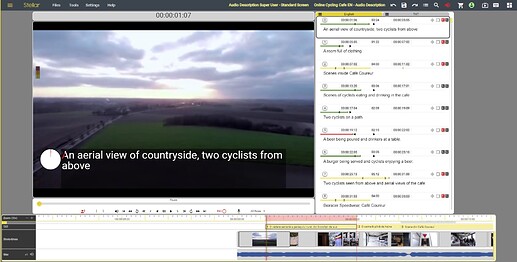
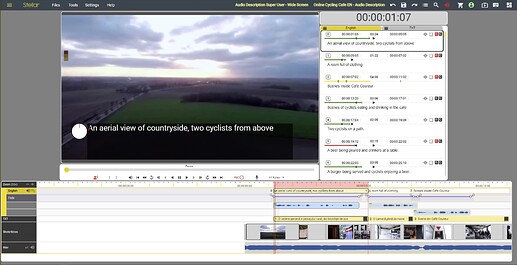
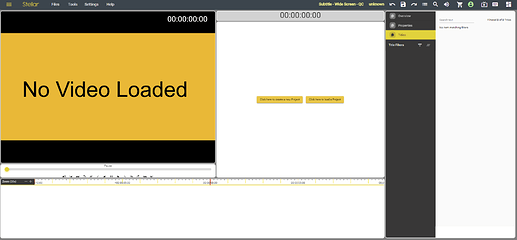
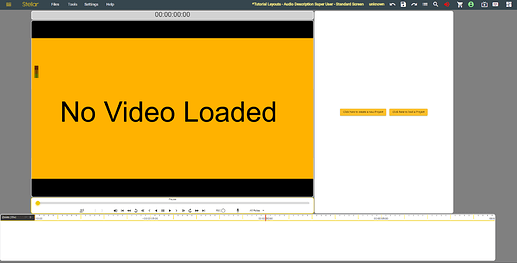
Once you have done that, your Stellar Workspace should look similar to the image bellow. (There will be slight differences depending on the System Layout you decided to copy and edit.)
Widgets are delimited by their darker border. In this above image we have 5 widgets that we can work with.
- Entering the layout edit mode. Layout Menu → Edit Layout

- You can exit the layout mode in two ways:
- Press the X button to exit without saving the layout edits
- Press the ✓ button to exit and save the layout edits
- After entering the layout edit mode, the UI of the existing widgets will be disabled. In order to regain the UI functionality, you will have to get exit layout editing mode.
If by any chance you mistakenly remove a widget or you feel like you want to start editing the layout again, you can just press the X button in the top right corner to discard any unsaved changes up to that point.
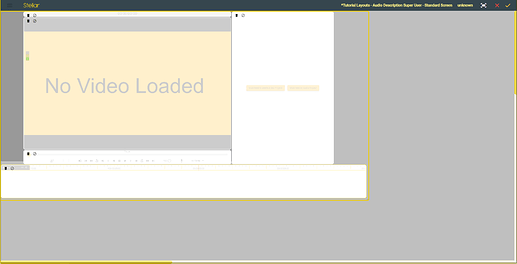
- Moving the widgets
Once in Layout Edit mode, you can move widgets by clicking and dragging the widget inside the area market with a yellow border.
- Hiding a widget - this action will only hide the widget and not remove it from the project.
- Deleting a widget - this action will remove the widget both from the Workspace and from the Project.
Saving Layout
Load a premade Layout of your choice.
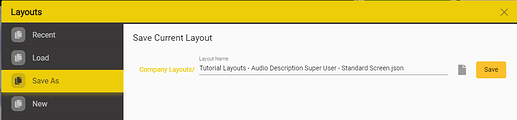
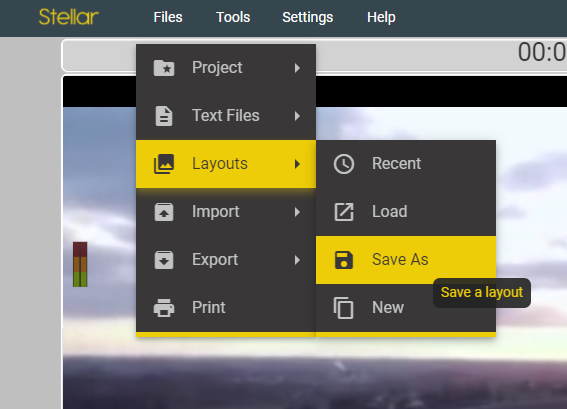
To save a copy - Files > Layouts → Save As
or


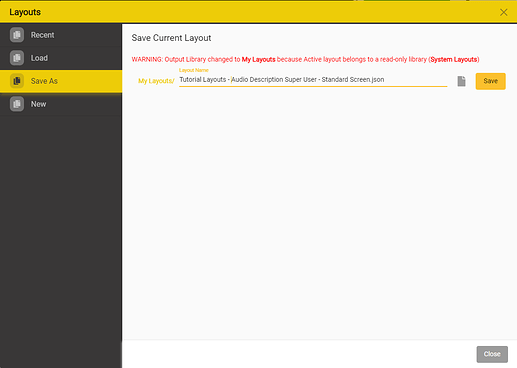
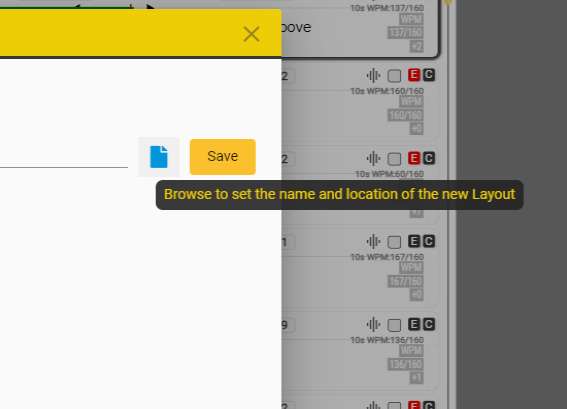
This will open the Save Current Layout window.
The layout path has been changed to My Layouts/ - and this is because - the layout we are currently copying is a system layout that is read-only. This situation happens only when the layouts we are attempting to copy/modify do not belong to us and are read only. We can save a copy of any existing layout in the My Layouts/ path.
To save your Layout copy - press the Save button.
Users who have registered an account on the website can also save Layouts in the Company Layouts/ path; this is because in this situation, the user can also be considered a company.
To change the path in which you want to save your layout, press the file button.

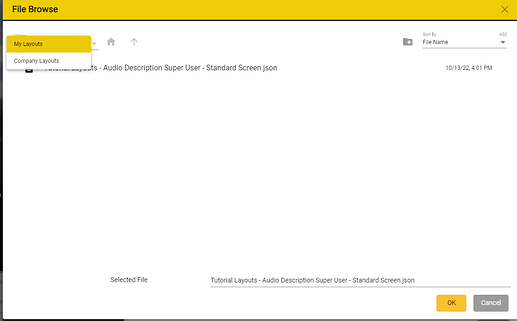
This will open the file browser which will allow you to select your new path. Click on MyLayouts → Click on Company Layouts → Press OK
After pressing OK - you will return to the previous window and you will notice that the path has chanced from My Layouts/ to Company Layouts/
Press Save to save the Layout in the Company Layouts/ path.
Layout Templates
A Layout Template is a Layout that is protected from being updated or overwritten.
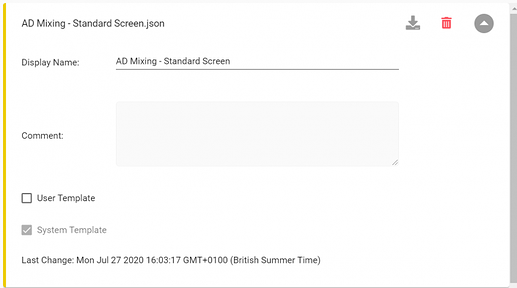
To see all of a Layouts details expand the details section in the Layouts Load dialog.
For each Layout there are two Template Flags:

-
System Template
- The System Template flag is set for Layouts that are supplied either by Yella Umbrella or by your company.
- These are fixed and can’t be changed or overwritten.
- If you load a System Template you can always Save As a different layout name and the use it as the basis for a new custom Layout.
- You can’t change the System Template flag.
-
User Template
- You can set the User Template flag on any of your Layouts.
- This will stop you overwriting them by accident
- If you want to update a user Template just turn off the flag, save the changes and then turn the flag back on to protect your Layout.
Deleting a Layout
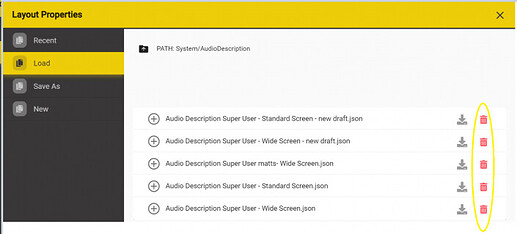
Click on the Layouts item on the top menu bar to open the Layouts dialogue and select Open.
You can browse to sub directories if present to see more Layouts and move back up to the parent directory by clicking on the Path Icon.
Find the Layout you want and click on the Delete (Bin) button on that row.
- A confirmation message box will pop up to confirm the deletion, click Yes or Cancel.
Assigning a Layout to a Project
You can assign a specific stored Layout to a Project so every time you open that Project you always get the correct Layout.
Load the Project.
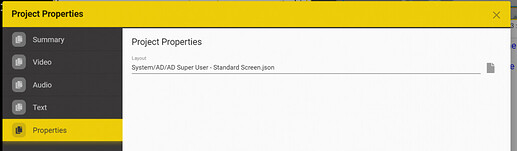
Files → Project → Properties
and then the Properties tab…
From the Layout selector on the configuration page select the Layout you want associated with the current project.
Click Save.
This Layout will be loaded every time the Project is loaded, you can always then select a different Layout once the Project is loaded, if required.